Surprisingly, the majority of people have very little idea of what exactly is included in the UI/UX design services they purchase from specialized providers like Devtorium. Of course, in the end, you get the design of the app or other materials you’ve requested. However, this type of service is much more expansive and covers many processes, from market research to branding.
Today, we’d like to explain what’s included in a comprehensive design package using Devtorium UI/UX design services as an example. From the post below, you’ll learn what UI/UX and graphic designers can do for you and how you can use their services to help your business at any stage of development.
Devtorium UI/UX Design Services: How We Create Web Designs
Our designers start with research to create a stunning, visually appealing, user-friendly design. In fact, the stage during which the UI/UX designer creates the visuals usually takes less time than preparation. The quality of work you put in during the research and planning stages determines whether your product can deliver a superb customer experience.
No one can argue that design affects user retention. Therefore, it’s one of the crucial success factors in our world of information overload. In order to deliver outstanding UI/UX design services, the Devtorium team takes the following steps.

Digital and website discovery (General User needs research)
Our team starts the design process by conducting discovery sessions. At this time, we gather requirements and brainstorm ideas to understand the underlying purpose behind your digital goals. These sessions allow us to clearly outline the client’s needs and help align our strategies with your objectives.
During this stage, we perform:
- Competitor research
- Field research
- User personas and user stories study
Digital and website strategy (Information Architecture)
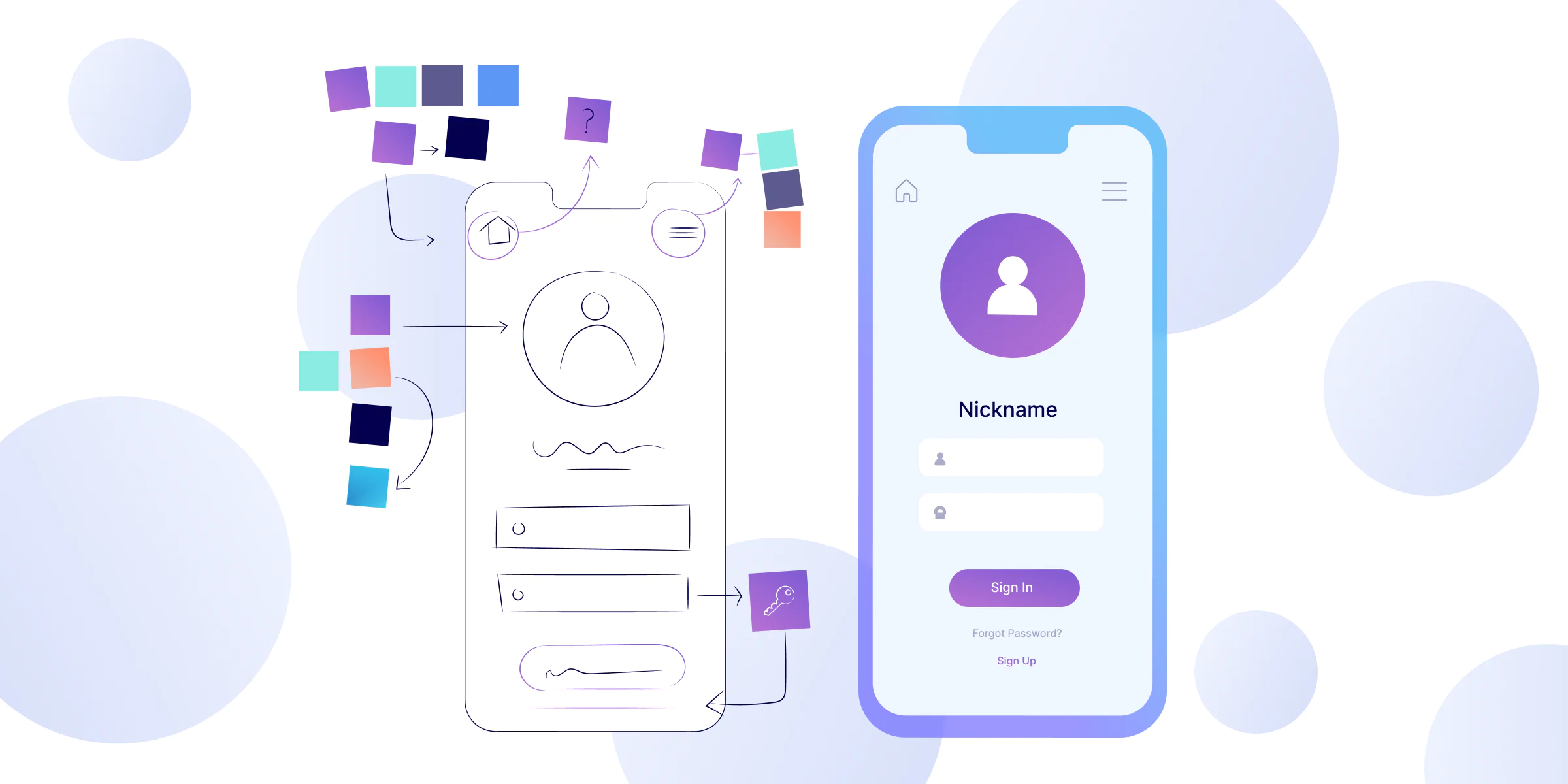
We start designing solutions once we thoroughly understand the client’s goals and challenges. At this stage of Devtorium’s UI/UX design services, our team will create wireframes and customer journey maps. This way, we can define the high-level structure of screen layouts, flow, behavior, and organization. These outputs visually represent our proposed solutions and help us envision how the identified problems can be addressed effectively.
Our primary goal is to lay out content and functionality on each page strategically. We aim to maximize usability and user experience. To achieve this, we first build informational architecture:
- Organise, structure, and label content, functions, and features
- Choose between different design patterns for content layout
- Use design patterns for content
- Map out website and content
- Plan site navigation
After the architecture is complete, we create wireframes that the client can effectively use when attracting investors.

Digital and website design development (User interface prototyping)
With the website architecture complete, we can provide the rest of the innovative UI/UX design services and branding package. Depending on the client’s requirements, we can build a visual brand style from scratch or use their existing one. During this stage, we use tools like style tiles, mood boards, and prototyping to facilitate the process.
Devtorium’s design services also include graphic design, which covers the creation of:
- Brand and identity
- Logo
- Marketing collateral
When working within the premise of our UI/UX design services, we can also leverage video and photos to enhance the website’s reach and engagement.

Why It Pays to Invest in Creative UI/UX Design Services
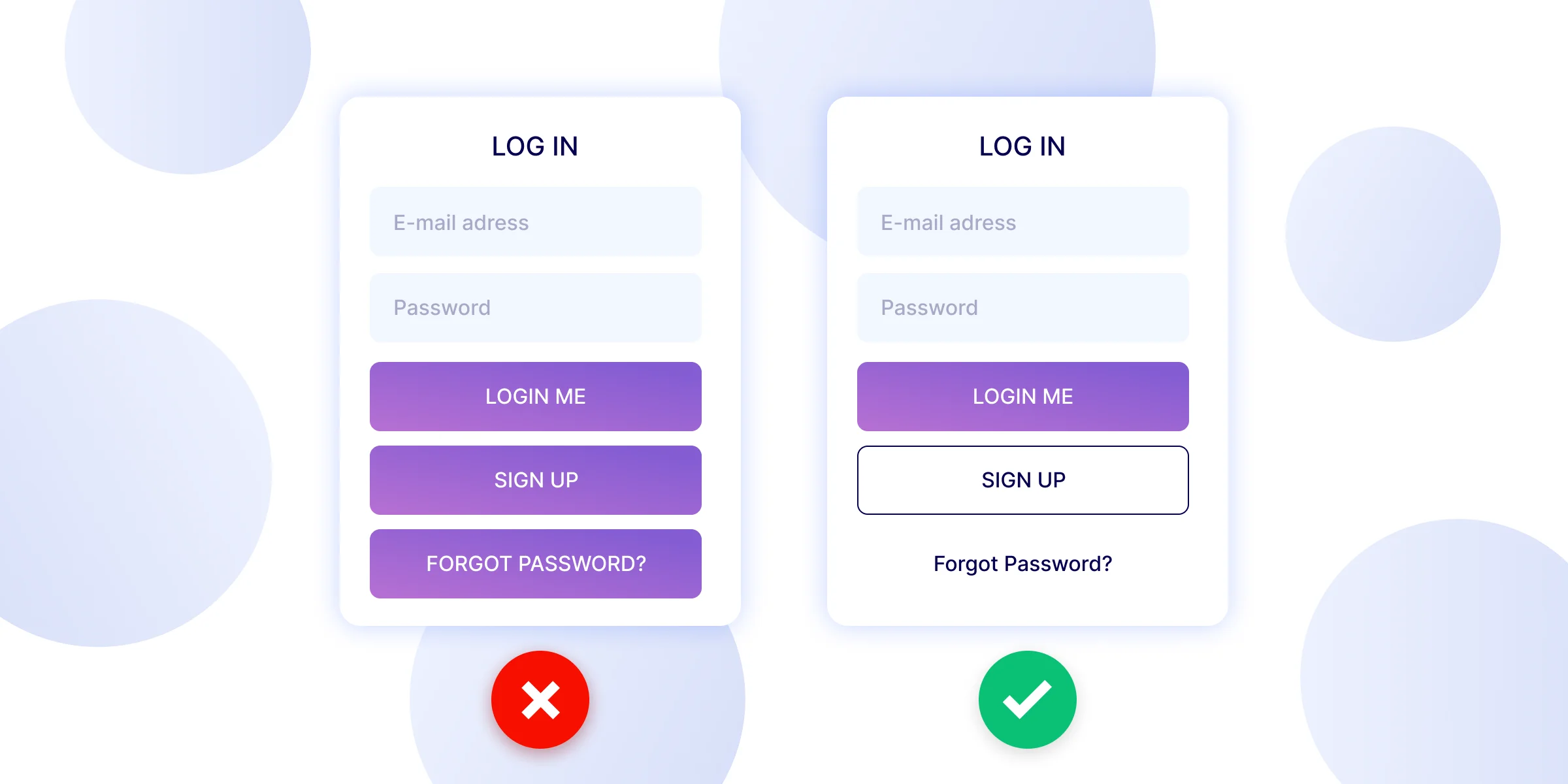
We live in an era where everything is lightning fast, and you only have one chance to make an impression. Your product can be extraordinary and offer hundreds of solid benefits. However, if you can’t capture the client’s attention enough to slow down and learn about it, you’ll lose them.
According to research published in the Behaviour and Information Technology Journal, you have only 0.05 seconds to make a favorable first impression. 50 milliseconds is all it takes to form an impression in the brain of a modern information-overloaded person. If that impression isn’t enough to capture their interest to pursue further study of your product, your chances of conversion are slim.
That’s how important great design is, and if you want people to keep using your products, you must provide a stellar user experience. It really is that simple today. Therefore, above all else, you must never skimp on making your product as user-friendly, intuitive, and attractive as possible. If you want to make your product that way, contact us for a free consultation!
If you are interested in more design topics, check out some of our other posts: