No-code development can’t replace professional developers yet. However, it’s certainly getting better at creating software. Some of the best no-code development platforms can already create efficient and reasonably complex apps. Bubble.io stands out among these services due to its reliability and versatility. We know this because one of the Devtorium teams is using Bubble to develop an ERP solution for our company.
According to forecasts, the global no-code/low-code development platform market will reach $187 billion by 2030. If things continue as they are now, Bubble will be among the top platforms there. So, if you are wondering whether to choose it for your own MVP development, keep reading. Our team compiled a list of the platform’s pros and cons based on their experiences.
Benefits of Using No-Code Development Platforms for Small & Medium Business
No-code and low-code development platforms have been around for a while. Initially, they were very limited and mostly served as aids for developers. In essence, even today, no-code development is often used to cut down the software engineer’s work hours and involvement in a project. However, this tech can’t replace the professional entirely. That’s because an expert must manage it.
That said, no-code development offers small and medium businesses a great opportunity. These platforms enable SMBs to create affordable customized software to boost their business’ productivity and speed up inner processes.
Moreover, using a no-code development platform is a fantastic way to build your MVP. If you have an idea, this type of solution will allow you to make it presentable to attract investors.
However, in order to make the most out of your no-code development project, you must understand the capabilities and limitations of the platform you choose. In this article, we’ll analyze Bubble, one of the leaders among the best no-code development platforms today.

Bubble No-Code Development Platform: Pros & Cons
Advantages of Using Bubble
Every Devtorium developer who used or even researched Bubble says its main advantage is that the platform allows you to write your own logic. Quite often, it’s a massive issue with no-code platforms because they only let you develop solutions based on built-in plans.
However, Bubble allows developers the maximum level of flexibility. So, you can use this platform to create almost any type of solution. For example, this includes marketplaces, SaaS, dashboards, or even your very own social network.
Our devs believe Bubble is an excellent platform to test your ideas. You can use it for developing an app fast and evaluating how all the features you want to include fit together. You can also use it to have a focus group test the app. This way, you’ll be able to assess and improve your app development plans. In addition, you can see the audience’s response to it.
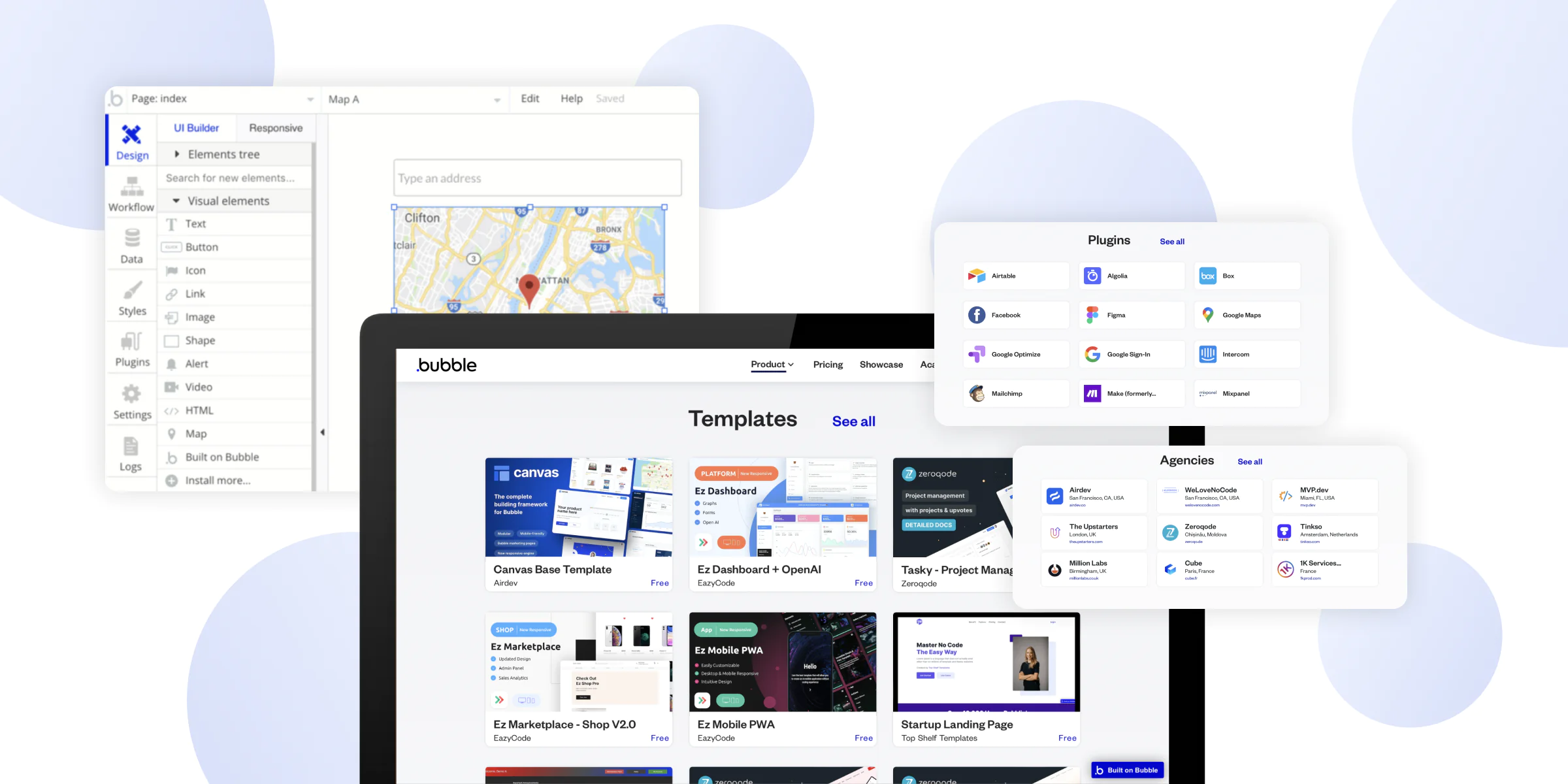
Aside from the flexibility, Bubble offers a wide range of functionalities you can integrate into your app. This no-code development platform is extremely versatile and has a vast plugin marketplace. Therefore, there is hardly a feature you can’t find. Therefore you should be able to create precisely the type of software you want.
Moreover, there is a thriving Bubble community, and the platform’s support service works exceptionally well. So you’ll be able to find advice or discuss any questions you have.
Bubble No-Code Platform Limitations
Even the best no-code development platforms aren’t perfect. So you need to consider their limitations before settling on a no-code platform for your project. In fact, your long-term plans are the foremost thing to consider when using Bubble. For example, if the platform doesn’t have the capability for features you want to add in the future, reconsider using it at all.
Of course, no-code development platforms evolve and release new features and functionalities regularly. However, betting the future of your own project on this chance is probably a mistake.
That said, you must remember that the features you might like at the idea stage aren’t what your target audience needs and wants. So from this point of view, creating a high-quality MVP with Bubble might pay off because you’ll be able to collect relevant feedback. But bear in mind that you might need to move to a different platform or even build your native app from scratch again using different technology.
In addition, we discovered that Bubble is flexible for functional design but not for UI/UX design. It’s a fundamental fact to keep in mind when you try to bring your idea to life using Bubble. You’ll be disappointed if you believe you can create a functional app and upgrade the design later, you’ll be disappointed.
Bubble no-code development platform is somewhat limiting in UI/UX design adjustments. It means you have room to create an attractive UI design as you start developing, but you can’t change it much after creating the app. So the solution is to have your design on hand when you start working with this no-code development platform.

Bottom Line: How to Choose the Best No-Code Development Platform
If you think about no-code development, Bubble is definitely one of the best options today. Our developers tested it extensively and were very impressed. However, you need to remember that all these platforms have limitations. The most important among them is processing power.
Simply put, no-code is suitable for small and medium projects. However, enterprise-level businesses won’t be satisfied with the results.
You need to consider your specific needs and plans to choose the best among no-code platforms. Research what each option can deliver and pick the one that meets your needs best. Don’t forget to consider the price because these solutions won’t be free if you want to have a decent amount of processing power.